Подготовка ролика
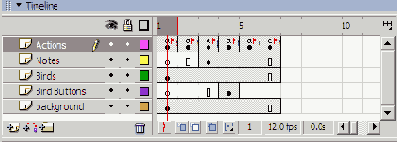
В ролике шесть кадров ( рис. 14.2). Из них кадры под номерами 3 и 4 -ключевые, они называются "play" и "repeat" соответственно. В кадре "play" воспроизводится чириканье птиц, а в кадре "repeat" игрок может щелкать по птицам.

Рисунок 14.2 Шесть кадров игры на развитие памяти: "start", "wait", "play", "repeat", "correct" и "wrong"
Клип каждой птицы состоит из трех частей. Первая - непосредственно клип с самой птицей, первый кадр которого представляет собой изображение, второй и остальные кадры - анимация (птица чирикает, открывая и закрывая рот). Ролик начинается с того, что клип каждой птицы находится в первом кадре.
Вторая часть клипа - кнопка. Одна и та же кнопка используется для каждой птицы, но к ней прикреплен разный код. Кнопка расположена за изображением птицы, так что ее не видно.
Третья часть клипа каждой птицы - просто анимация, показывающая сообщение, которое «вылетает» из клюва птицы. Этот простой клип используется для каждой птицы один раз. Экземпляр анимации сообщения и птица соответственно. Например, первая птица называется «bird1», а сообщение – “note1”. В анимации сообщения первый кадр пустой, там анимация останавливается. Во втором кадре анимации происходит возврат к первому кадру. В соответствующее время мы инициализируем сообщение, которое «вылетает» из клюва птицы.
Если вы внимательно посмотрите на элемент "Bird Button" из исходного ролика, вы увидите, что кадры "Up", "Over" и "Down" пусты, а в кадре "Hit" содержится контур птицы. Это значит, что никакого изображения на рабочем поле для кнопки не будет, а область нажатия кнопки будет совпадать с формой кадра "Hit". Такой способ создания невидимой кнопки отличается от уже описанного, когда создается кнопка и ее значение _alpha обнуляется.
Если рассмотреть анимацию птиц, вы увидите, что звук прикреплен к каждой из них. Звук автоматически воспроизводится при проигрывании анимации с птицей. Каждый звук немного отличается от другого.
В различных кадрах появляются различные части клипов птиц. Клипы
с изображениями самих птиц представлены во всех шести кадрах. Однако кнопки появляются только в кадре "repeat", потому что только там
игрок может щелкать мышкой по птицам. Анимация сообщения появляется только в кадрах под номерами 3-6, в первом и втором кадрах она не нужна.
Также в каждом кадре ролика содержатся указания, что должен делать пользователь. В верхнем правом углу всех кадров, кроме первого, находится текстовое поле scoreDisplay.
В клипе "rock" содержится восемь кадров, первый из которых показывает пустое место. Кадры со второго по шестой отображают пять цветов, из которых должен выбрать пользователь. Седьмой и восьмой кадры отображают белые и черные камешки, имеющие метки "white" и "black" соответственно, чтобы код мог обращаться к ним.
Теперь осталось поместить на рабочее поле фон и указания. Камешки и кнопка Done создаются кодом. Для клипа "rock" установите имя ("rock") в панели Linkage Properties. Я также создал небольшую кнопку, чтобы можно было перейти внутрь клипа камешка. Кнопку "0опе"создать очень просто, но так как нам нужно управлять ее положением, мы должны поместить ее внутри клипа и указать для него свойство "linkage".
Для игры требуется всего два клипа: "peg" и "hole". В клипе "peg" должна быть расположена кнопка, которая сообщает основной временной шкале о щелчке мышью (пользователь нажимает и отпускает ее кнопку). Так как перед началом ролика на рабочем поле нет ни одного клипа, им необходимо назначить свойства связи. Код обращается к ним по именами "peg" и "hole".
Ролик содержит довольно мало элементов, за исключением клипа в библиотеке, представляющего блоки. Этот клип содержит 4 кадра, по кадру для каждого цвета. Также в каждом кадре есть маленькая картинка. Пятый кадр пустой и представляет пустое место в решетке. Первые четыре блока имеют кнопку, чтобы по ним можно было щелкнуть. Клипу необходимо присвоить имя в панели Linkage Properties, поскольку он не находится изначально на рабочем поле.
Главная временная шкала ролика включает в себя два кадра: первый, содержащий инструкции и кнопку Play, а второй - это кадр "Play".