Создание полной программы рисования
Хотя предыдущая программа демонстрирует продвинутые возможности ActionScript, результат ее работы не очень-то интересен. В программу можно добавить другие фигуры и цвета, а также возможность выводить на печать результаты рисования.
Второй параметр функции lineStyle отвечает за выбор цвета. В предыдущем примере был выбран черный цвет — 0x000000. Префикс Ох сообщает программе, что следующее за ним число надо воспринимать в шестнадцатеричном формате, так же, как это происходит при HTML-верстке. Шесть последних цифр обозначают собственно цвет. Также можно использовать значение цвета, получаемое вызовом функции getRGB. В ролике Drawing-fill.fla я использовал несколько разноцветных кнопок. Каждая из этих кнопок представляет собой клип с кнопкой внутри.
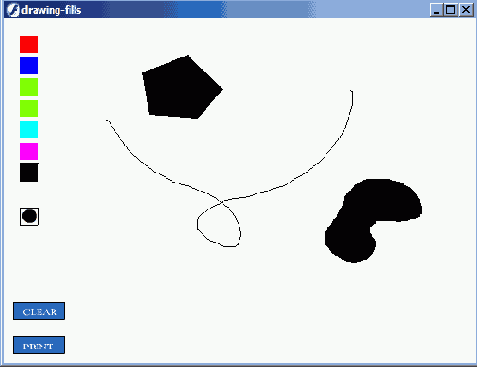
На рис. 7.6 показан вид исходного файла Drawing-fill.fla. Слева расположены кнопки, с помощью которых пользователь может управлять цветом.

Рисунок 7.6 Кнопки в левой части экрана дают пользователю возможность выбрать цвет и фигур
Каждая из этих кнопок создана из одного библиотечного эталона. Когда копия помешается на рабочее поле, можно настроить ее цвет с помощью меню color на панели Properties. Внутри клипа находится кнопка, чтобы отслеживать выбор пользователя. Ниже приведен сценарий кнопки. Значение цвета кнопки помещается в переменную brushcolor. Ее значение затем передается переменной linecolor в клип "actions".
on (release) {
// Определяем цвет.
myColor = new Color(this);
brushColor = myColor.getRGB();
// Передаем значение переменной linecolor клипа "actions"
_root.actions.lineColor = brushColor;
// Определяем позицию рамки.
_root["Color Selection"]._x = this._x;
_root["Color Selection"]._y = this._y;
}
Сценарий кнопки устанавливает координаты клипа "Color Selection", то есть рамки, равными координатам клипа, по которому щелкнул пользователь. При этом вокруг кнопки с выбранным цветом появится контур (рис. 7.6.)
Маленькая кнопка с кружочком посередине служит для выбора режима рисования - с заливкой или без. Клип с этой кнопкой состоит из двух кадров: с пустым и заполненным кружочком. Кнопка содержит сценарий, позволяющий переключаться между кадрами, и определяет переменную fill клипа "actions".
on (release) {
if (_currentFrame ==1) {
gotoAndStop(2);
_root.actions.fill = true;
} else {
gotoAndStop(l);
_root.actions.fill = false;
}
}
С помощью кнопок, определяющих цвета, и кнопки выбора режима (с заливкой/без заливки) пользователь может рисовать разноцветные фигуры. Как и в предыдущем примере, код, необходимый для рисования, содержится в клипе "actions".
Он начинается с определения значения следующих переменных: draw - false, fill - false, linecolor - 0x000000. Также определяются четыре переменные, для которые ограничивают область в которой пользователь может рисовать.
onClipEvent (load) {
// Рисовать или не рисовать?
draw = false;
// Определяем значение fill
fill = false;
// Начальный цвет линии - черный. linecolor = 0x000000;
// Определяем границы области рисования.
хтах = 550;
xmin = 70;
утах = 400;
ymin = 0;
}
При нажатии кнопки мыши курсор начинает оставлять след. Координаты курсора хранятся в переменных х и у. Их значения проверяются, и, если они выходят за фаницы разрешенной области, рисование не происходит.
Переменная linecolor передается функции lineStyle в качестве аргумента, определяющего цвет линии. Если переменная fill имеет значение true, то определяется новый массив. Он содержит координаты всех точек вдоль кривой, которую нарисовал пользователь. Массив состоит из объектов следующего вида: {х: значение, у: значение}. Элементы массива потребуются для создания залитой цветом области.
onClipEvent (mouseDown) {
// Определяем позицию курсора.
х = _root._xmouse;
у = _root . _ymouse;
// Рисуем, если не вышли за границы поля
if ((x>xmin) and (x<xmax) and (y>ymin) and (y<ymax)) {
draw = true;
// Определяем параметры линии.
_root.lineStyle(1,lineColor,100);
_root.moveTo(x,у);
// Если выбран режим заливки, то создаем массив if (fill) {
fillArray = new Array();
fillArray,push({x:x, y:y});
}
}
}
После того как переменной draw присвоено значение true, продолжаем линию до тех пор, пока пользователь не отпустит кнопку мыши. При каждом обращении к кадру переменным х и у присваиваются текущие координаты курсора. Если эти значения выходят за разрешенные границы, переменные х и у переопределяются. Затем используется команда lineTo для отображения очередного сегмента линии. Если выбран режим заливки, то добавляется новый элемент в массив fillArray.
onClipEvent (enterFrame) {
if (draw) {
// Определяем текущую позицию.
x = _root,_xmouse;
у = _root._ymouse;
// Задаем границы области рисования,
if (x < xmin) x = xmin;
if (x > xmax) x = xmax;
if (y < ymin) у = ymin;
if (y > ymax) у = ymax;
// Рисуем линию.
_root.lineTo(x,у);
// Если выбран режим заливки, то запоминаем точку,
if (fill) {
fillArray.push({х:х, y:y});
}
}
}
Когда пользователь отпускает кнопку мыши, переменная draw принимает, значение false, и рисование прекращается. Если при этом выбран режим заливки, то в цикле просматривается массив fillArray и созданная область перерисовывается. При этом также используются команда beginFill и endFill. В результате область заливается цветом linecolor.
onClipEvent (mouseUp) {
if (draw) {
// Прекращаем рисовать.
draw = false;
// Перерисовываем кривую и заливаем
// получившуюся область,
if (fill) {
// Начинаем с первой точки.
_root.moveTo(fillArray[0].x,fiiiArray[0] .у);
// В цикле определяем область для заливки.
_root.beginFill(lineColor);
for(var i=l;i < fillArray.length;i++) {
_root.lineTo(fillArray[i].x,fillArray[i].y);
}
_root.endFill();
}
}
}
Другой способ состоит в том, что вы можете вызвать команду beginFill до того, как пользователь начнет рисовать, и команду endFill - когда он закончит, вместо того чтобы перерисовывать кривую. Но Flash не очень любит использовать заливку при разных обращениях к кадру, и результат может быть хаотичен. Лучше сохранить кривую, а затем перерисовать ее и создать всю заливку в пределах одного обработчика.