Подготовка ролика
Ролик содержит несколько кнопок. Каждая кнопка представляет собой отдельный ролик с кнрпкой внутри. Из одного библиотечного эталона кнопки я создал пять разных клипов. В каждый клип поместил одну и ту же кнопку, но разный текст.
Кнопка может иметь любую форму и цвет. Я использовал классический стиль, поскольку хотел просто продемонстрировать работу сценария.
В данном ролике будет использоваться один элемент - спиральная фигура. Поместите его в центр рабочего поля. Начальный цвет спирали должен быть белым, а фоновый - черным. Ролик будет состоять из одного сценария, назначенного клипу с изобрел жением спирали. Переменная п, участвующая в сценарии, содержит способ изменения цвета. Значение цвета будет соответствовать числу из предыдущего списка. Так, например, если n будет равно 3, значение красной составляющей увеличится. Значение переменной п сначала равно 1, затем увеличивается до 6 и далее цикл повторяется. Ниже приведена часть кода с последовательностью if...then, которая использует значение переменной n и изменяет объект преобразования цвета.
if (n == 1) {
colorTransform.rb -= 5;
if (colorTransform.rb ==0) n = 2;
} else if (n == 2) {
colorTransform.bb -= 5;
if (colorTransform.bb ==0) n = 3;
} else if (n == 3) {
colorTransform.rb += 5;
if (colorTransform.rb == 255) n = 4;
} else if (n == 4) {
colorTransform.gb -= 5;
if (colorTransform.gb == 0) n = 5;
} else if (n == 5) {
colorTransform.bb += 5;
if (colorTransform.bb == 255) n = 6;
} else if (n == 6) {
colorTransform.gb += 5;
if (colorTransform.gb == 255) n = 1;
}
Оператор += используется для прибавления к переменной определенного числа. Например, код n += 5 прибавляет 5 к значению n. тот код аналогичен коду n = n + 5. Оператор =- используется для вычитания определенного числа из переменной.
Значение переменной n проверяется в каждой части выражения if...then. В случае совпадения одна из трех цветовых составляющих объекта colorTransform изменяется. После окончания изменений, сама переменная п меняет свое значение на следующие. Полная профамма представляет собой обычный клип ActionScript с функциями onClipEvent (load) и onClipEvent (enterFrame). Первая вводит объекты цвета и преобразования, вторая выполняет постепенное изменение цветов. Кроме того, мы сделаем так, чтобы клип вращался. Вращение достигается постепенным увеличением значения параметра _rotation.
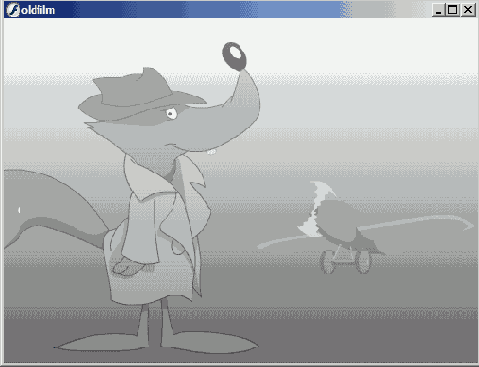
В качестве примера использования случайных чисел создадим один из популярных Flash-эффектов: сымитируем старую кинопленку. Обычно данный эффект достигается средствами анимации. Аниматор помещает небольшие точки и трещинки в различные кадры ролика, а также показывает линию, проходящую вдоль ролика и представляющую царапину на пленке.
Все эти эффекты легко создать в ActionScript. К примеру, царапину можно создать, поместив вдоль одной стороны ролика белую вертикальную линию.
Для того чтобы применить знания о случайных числах, вам прежде всего необходимо какое-нибудь исходное изображение, на которое будут накладываться царапины и пятна.
На рис. 5.5 показан фрагмент исходного ролика. В этом ролике пропеллер самолета вращается, а лиса моргает. Возможно, ваш ролик будет содержать больше анимации.

Рисунок 5.5 Простой анимационный ролик, использующий случайные пятна и царапины для создания эффекта старого кино
Помимо фонового изображения вам понадобятся клипы пятен и царапин для размещения поверх ролика. В примере Oldfilm.fla царапин представляет собой простую вертикальную линию внутри клипа. Пятно это небольшой овал внутри другого клипа.
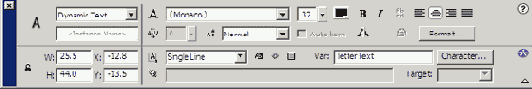
Ролик включает графическое изображение, расположенное в центре экрана и совершенно не зависящее от текстового эффекта. Внутри ролика находится один клип, содержащий букву "А". Клип был создан из небольшого текстового окна. В панели Properties ему было назначено свойство Dynamic Text и присвоено имя переменной letterText (рис. 5.8).

Рисунок 5.8 В панели Properties вы можете назначить текстовой области свойство Dynamic Text и присвоить ей имя переменной
Затем текстовое поле преобразуется в клип при помощи команды Insert -> Convert To Symbol. Копия эталона получает имя letter0 и помешается в то место, где находится первая буква фразы, в данном случае в нижний левый угол.
Создадим простой клип с кружочком внутри. Цвет и размер вы может выбрать по своему усмотрению. В нашем примере мы сделали темно-голубую окружность диаметром 20 пикселов. Клипу присвоено имя "Cursor Trail" (След курсора), в панели Linkage Properties выставлен флажок Export for ActionScript и присвоено имя связи CursorTrail.
Теперь создадим клип с надписью "Actions". Поместим его вне пределов рабочей области. Этот клип будет использоваться только как носитель кода, поэтому его содержание может быть любым. Вы можете даже не создавать внутри него никаких изображений или текста - тогда на экране он будет отображаться в виде маленького кружочка.
В описываемых ниже примерах используются только точки и линии. Создать точку легко, однако линия должна соответствовать определенным условиям. Подробное описание приводится ниже.